Weather applications have become an integral part of our daily lives. These apps, which provide us with real-time climatic conditions, are crucial in influencing our choices about travel, get-togethers, and other activities.
Their importance goes beyond individual use to vital industries like agriculture and transportation, where accurate weather data is essential for operational planning and preventing weather-related disturbances.
Follow these steps to create a feature-rich app that provides accurate weather data:
1. Define Your App’s Purpose and Features
Before diving into development, clearly define the purpose of your weather app and outline the features you want to include. Consider features like current weather, forecasts, interactive maps, and location-based services.
2. Choose a Weather API
Selecting a reliable Weather API is crucial for accurate and timely data. We recommend Tomorrow.io as it’s user-friendly and offers extensive functionality for various use cases. Check the API documentation to understand the available endpoints, data format, and any usage restrictions.
3. Set Up Your Development Environment
Ensure you have the necessary tools installed for app development. If you’re using a specific framework or language, make sure it supports API integrations. Common choices include React Native, Flutter, or native development for iOS and Android.
4. Obtain API Key
Most Weather APIs require an API key for authentication. Sign up on the chosen Weather API platform and generate an API key. Keep this key secure and never expose it publicly.
5. Implement API Requests
Use your preferred programming language or framework to make HTTP requests to the Weather API. Fetch essential data such as current conditions, forecasts, and additional information based on your app’s features. Handle errors and edge cases gracefully.
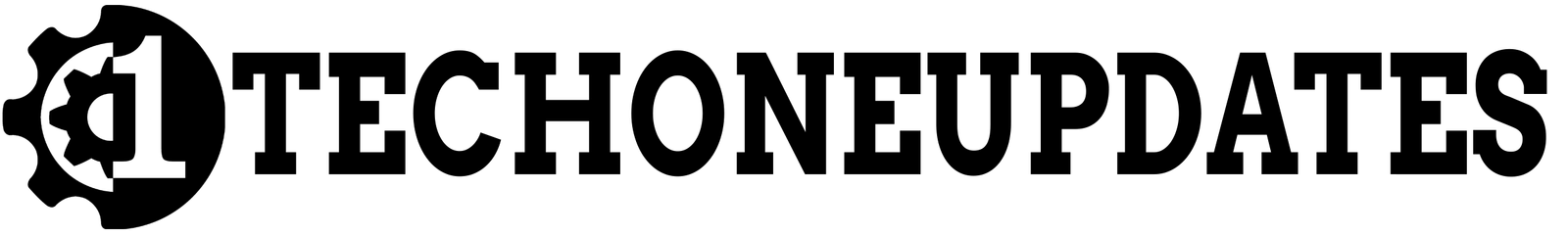
Example using JavaScript and Fetch API:

6. Design User Interface
Create an intuitive and visually appealing user interface to display the weather information. Consider incorporating icons, charts, and maps for a more engaging user experience. Ensure that your app is responsive to different screen sizes.
7. Implement Location Services
Integrate location services to automatically fetch weather data based on the user’s current location. This enhances user convenience and provides hyper-localized weather information.
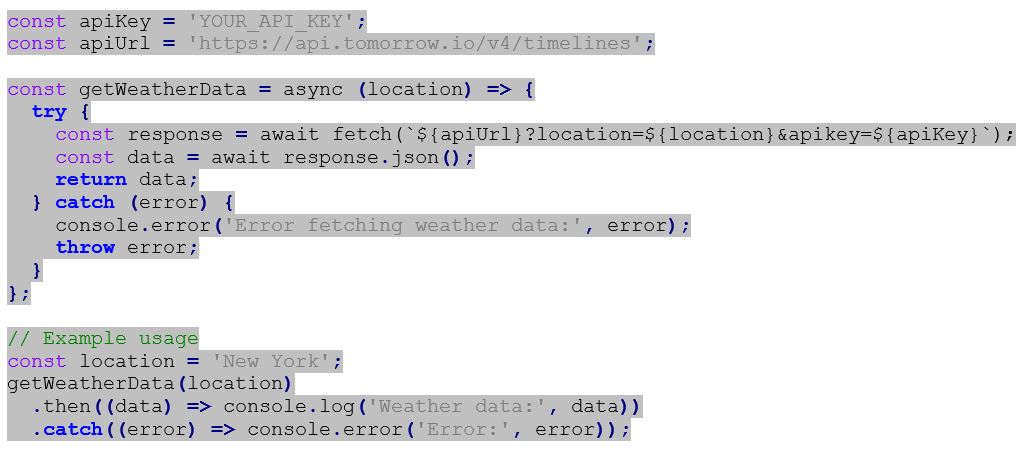
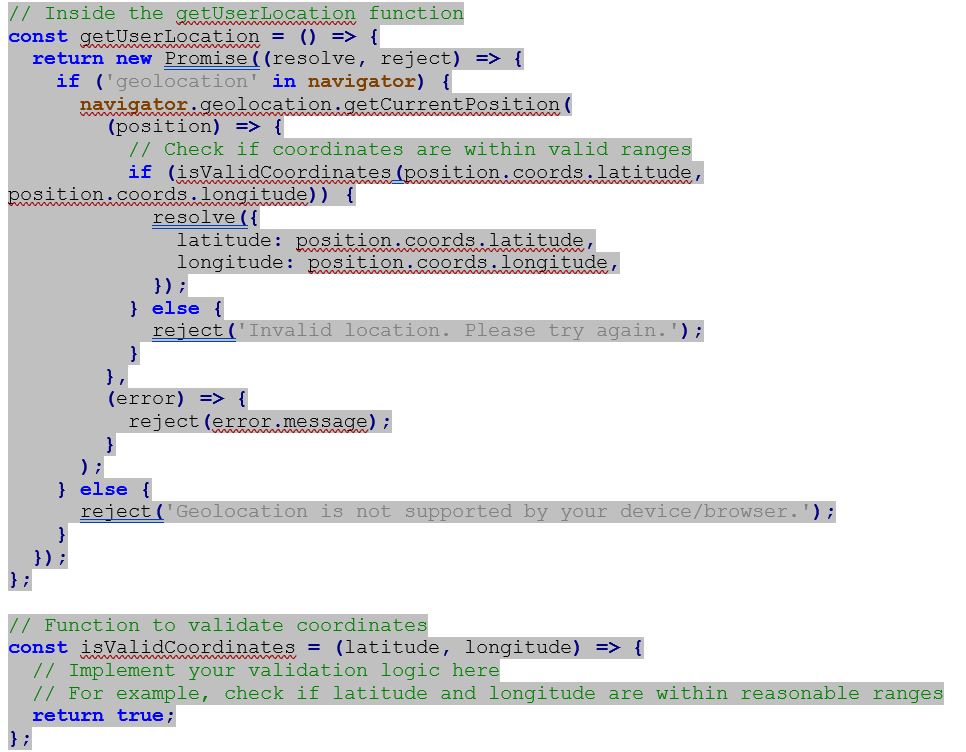
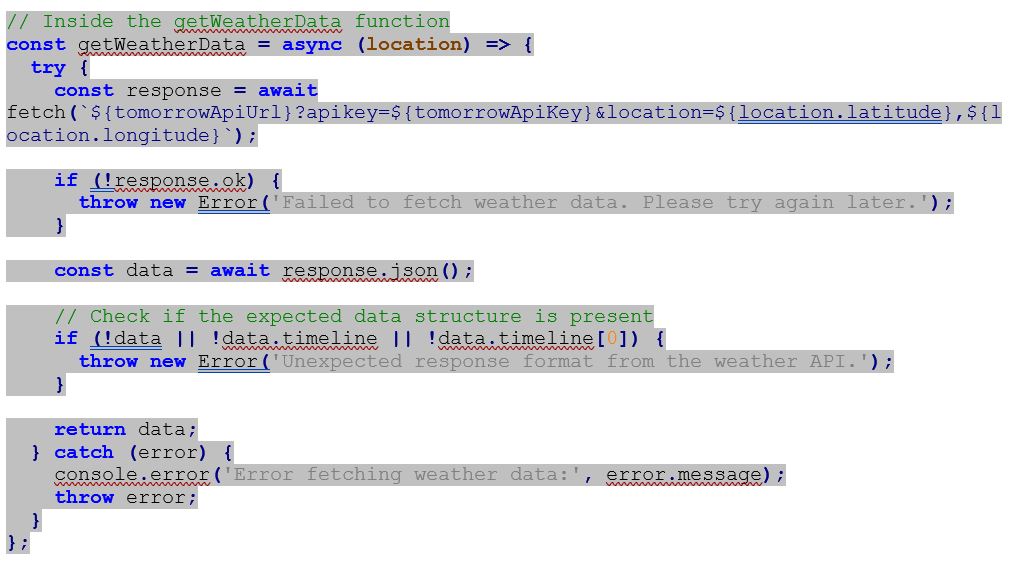
Assuming you have the Tomorrow.io API key (replace ‘YOUR_TOMORROW_IO_API_KEY’ with your actual API key), here’s how you can implement location services:

In this example, the getUserLocation function returns a value that resolves to an object containing the user’s latitude and longitude. The obtained location is then used to make a request to the Tomorrow.io API using the getWeatherData function.
8. Update Data in Real-time
Implement a mechanism to periodically update weather data in real-time. Consider background tasks or push notifications to keep users informed about changing weather conditions.
9. Handle Edge Cases
Anticipate and handle edge cases, such as network errors, invalid locations, or unexpected API responses. Provide informative error messages to guide users when issues arise.
The following are some common edge cases that you can consider:
9.1 Network Errors
Network issues are inevitable, and your app should gracefully handle them. Implement proper error handling for network-related problems, such as timeouts, no internet connection, or server unavailability. Provide informative error messages to guide users and suggest actions like checking their internet connection.

9.2 Invalid Locations
Handle situations where users input invalid locations or the geolocation service returns inaccurate coordinates. Validate user inputs and provide feedback if the location is not found. Consider using additional services or algorithms to improve location accuracy.

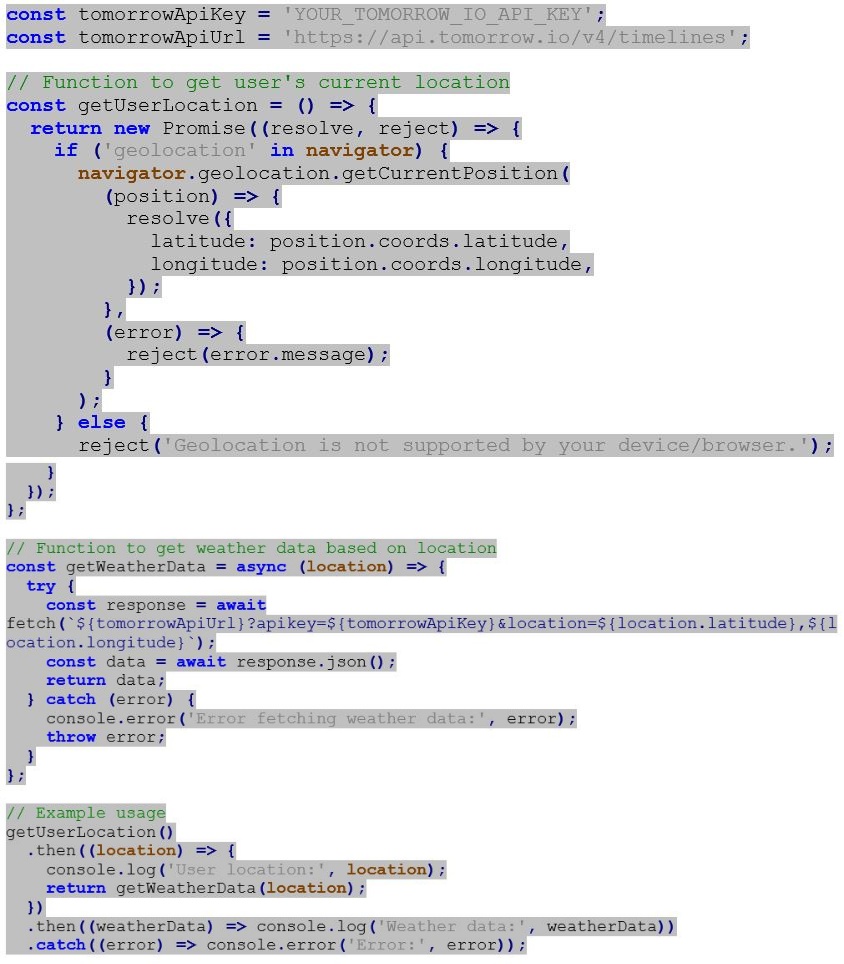
9.3 Unexpected API Responses
APIs may change or return unexpected responses. Implement error handling to detect and respond to changes in the API structure or data format. Log relevant information for debugging and inform users if there’s an issue with the weather data.

Perform extensive testing on various devices and network conditions to ensure your app functions seamlessly. Test edge cases, user interactions, and the app’s performance to deliver a reliable experience.
11. Optimize for Performance
Optimize your app for performance by minimizing API requests, caching data, and optimizing assets. This ensures a smooth experience for users, even in areas with slower internet connections.
12. Stay Informed about API Changes
Weather APIs may update their endpoints or data formats. Stay informed about any changes and update your app accordingly to maintain compatibility.
By following these steps, you can create a dynamic weather app that provides users with accurate and up-to-date information. Continuously monitor your app’s performance, and be ready to adapt to changes in Weather API services. Crafting a dynamic weather app is an ongoing process that requires a balance between functionality, usability, and reliability.